We had a few people around here who know what's what with codes and html and other chinese language like that... right??? I am trying to get the background of my webpage to be RED and/or some kind of peach or pink and I just end up with this crappy green color. Is there a certain code # for the color red or am I doomed forever to this green ick? Help me?
Announcement
Collapse
No announcement yet.
Computers?!!?!
Collapse
X
-
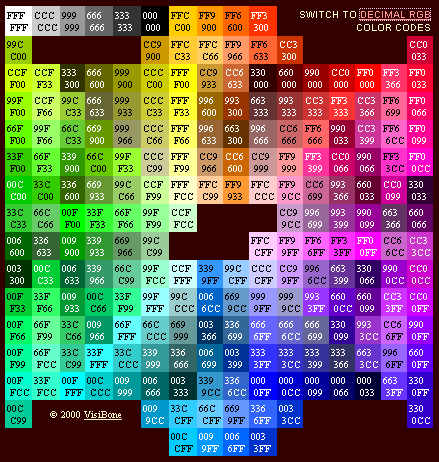
THANKS!Originally posted by clubbin714 <body bgcolor="#FF0000"> red
<body bgcolor="#FF66FF"> pink
Know any more colors?
Oh, yes, and welcome back clubbin... even though I wasn't around when you were before.......Last edited by ckBejug; 02-21-2004, 11:02 PM.The test of a first-rate intelligence is the ability to hold two opposing ideas in mind at the same time and still retain the ability to function. -- F. Scott Fitzgerald
Comment
-
Now it looks terrible... It's green, red, purple-pink, has orange titles, and lime green links. I don't even want to look at it!
 The test of a first-rate intelligence is the ability to hold two opposing ideas in mind at the same time and still retain the ability to function. -- F. Scott Fitzgerald
The test of a first-rate intelligence is the ability to hold two opposing ideas in mind at the same time and still retain the ability to function. -- F. Scott Fitzgerald
Comment
-
The test of a first-rate intelligence is the ability to hold two opposing ideas in mind at the same time and still retain the ability to function. -- F. Scott Fitzgerald
Comment
-
-
Thanks....
My problem is, I am working off a template and this thing has three different backgrounds with three different colors, the title is a different color, the links are different colors, the dates are different colors, etc etc etc. I don't know what the code is for date: or comments: or whatever so I don't know which colors to change. It's pretty annoying, I should have just stuck with the given template but it was all sorts of green and I didn't like it. Now it just looks like someone threw up a lot of paint. Not very nice, is it? Hehe. I am not very internet geeky, so I have no idea how to fix it... Oh well.The test of a first-rate intelligence is the ability to hold two opposing ideas in mind at the same time and still retain the ability to function. -- F. Scott Fitzgerald
Comment
-
Have you looked at the HTML code??!? the color codes are supposed to be there in the HTML code.. just open it with notepad or something. or even frontpage, and go to HTML tab in frontpage.. i dont know if i understand what you're saying though..
Comment
-
Basically, I open up the template page and it looks like this, and it might as well be in Chinese for all I understand it! Which of those little thingies means it is the date, which one stands for the comments box, which is the body of my text??? I think I give up, it doesn't look too bad now, if anyone complains, I'll make THEM fix it for meOriginally posted by Darorinag Have you looked at the HTML code??!? the color codes are supposed to be there in the HTML code.. just open it with notepad or something. or even frontpage, and go to HTML tab in frontpage.. i dont know if i understand what you're saying though..

All that just gave me a headache... =(
Look, Chinese!:
<html>
<head>
<title><$BlogTitle$></title>
<style type="text/css">
body{margin:0px 3% 60px 3%;padding:0px;background:#9BA882;color:#9BA882;fo nt:1em Verdana,Sans-Serif;}
a:link {font:18px georgia; color:#973624;text-decoration:none;}
a:visited {font:18px georgia; color:#973624; text-decoration:none;}
a:hover{color:#008000;text-decoration:none;}
a:active{color:#000000;}
#logo{padding:0px;margin:0px;}
div#mainClm{padding:1px 6% 0px 3%;margin:margin:0px 3% 60px 3%;border-left:1px solid #C3D997;border-right:solid 1px #485235;border-bottom:solid 1px #485235;border-top:none;background:#990000;}
h1,h2,h3,h4,h5,h6{padding:0px;margin:0px 3% 60px 3%;}
h1{padding:18px 3% 10px 3%;margin:25px 8% 0px 0px;border-top:solid 1px #293E03;border-left:solid 1px #485235;border-right:solid 1px #293E03;border-bottom:none;color:#FF8C00;background:#556B2F;font-size:300%;font-weight:bold;letter-spacing:-2px;}
h2{color:#990000;font-weight:bold;}
h3{margin:30px 0px 8px 0px;border-bottom:dotted 1px #555555;width:43%;color:#333333;font-size:105%;}
h4{color:#aa0033;}
h6{margin-top:20px;color:#485235;font-size:100%;font-weight:bold;text-align:right;}
#sideBar ul{margin:0px;padding:0px;list-style-type:none;text-align:right;}
#sideBar li{margin:0px;padding:0px;list-style-type:none;text-align:right;}
#sideBar li a{border:none;color:#5B8463;text-decoration:none;}
#sideBar li a:hover{border:none;color:#556B2F;text-decoration:underline;}
#description{padding:0px 0px 20px 0px;margin:3px 0px 0px 2px;color:#485235;font-size:85%;}
.blogPost{margin:3px 0px 30px 0px;background:transparent;font-size:100%;}
.blogPost strong{color:#000000;font-weight:bold;}
pre,code{color:#333333;}
strike{color:#333333;}
.bug{padding:5px;border:0px;}
.byline{padding:8px 0px 0px 0px;margin:0px;color:#444444;font-size:80%;}
.byline a{border:none;color:#5B8463;text-decoration:none;}
.byline a:hover{border:none;text-decoration:underline;}
#header{padding:0px;margin:0px 3% 0px 3%;border-bottom:5px solid #485235;}
#sideBar{float:right;padding:1px 0px 40px 0px;margin:0px -25px 0px 0px;width:auto;width:30%;color:#222222;font-size:90%;text-align:right;}
.archiveLinks{font-size:80%;}
</style>
<!-- Site Feed Autodiscovery-->
<$BlogSiteFeedLink$>
<!-- Atom API Posting Autodiscovery -->
<$BlogAPIPostLink$>
<!-- Blogger API Autodiscovery -->
<$BlogRSDURL$>
<!-- Meta Information -->
<meta http-equiv="Content-Type" content="text/html; charset=<$BlogEncoding$>" />
<meta name="MSSmartTagsPreventParsing" content="true" />
<meta name="generator" content="Blogger" />
<script type="text/javascript" src="http://www.haloscan.com/load.php?user=misschristiney"> </script>
</head>
<body>
<div id="header">
<h1><$BlogTitle$></h1>
</div>
<!-- Main Column -->
<div id="mainClm">
<!-- Sidebar -->
<div id="sideBar">
<!--
+++++++++++++++++++++++++++++++++++++++++++++++++
Add things to your sidebar here.
Use the format:
<li><a href="URL">Link Text</a></li>
+++++++++++++++++++++++++++++++++++++++++++++++++
-->
<h6>Links</h6>
<ul>
<li><a href="http://slate.msn.com/">Slate News</a></li>
<li><a href="http://news.google.com/">Google News</a></li>
</ul>
<h6>Archives</h6>
<ul>
<BloggerArchives><li><a href='<$BlogArchiveURL$>' class="archiveLinks"><$BlogArchiveName$></a></li></BloggerArchives>
<!-- Link to the front page, from your archives -->
<script type="text/javascript">if (location.href.indexOf("archive")!=-1) document.write("<li><strong><a href=\"<$BlogURL$>\">Current Posts</a></strong></li>");</script>
</ul>
</div>
<p id="description"><$BlogDescription$></p>
<!-- Blog Posts -->
<Blogger>
<a href="javascript:HaloScan('<$BlogItemNumber$>');" target="_self"><script type="text/javascript">postCount('<$BlogItemNumber$>'); </script></a> | <a href="javascript:HaloScanTB('<$BlogItemNumber$>'); " target="_self"><script type="text/javascript">postCountTB('<$BlogItemNumber$>'); </script></a>
<BlogDateHeader>
<h3><$BlogDateHeaderDate$></h3>
</BlogDateHeader>
<BlogItemTitle><h2><$BlogItemTitle$><a name="<$BlogItemNumber$>"> </a></h2></BlogItemTitle>
<div class="blogPost">
<$BlogItemBody$>
<div class="byline">Posted by: <a href="<$BlogItemPermalinkURL$>" title="permanent link"><$BlogItemAuthorNickname$> / <$BlogItemDateTime$></a></div>
</div>
</Blogger>
<!-- In accordance to the Blogger terms of service, please leave this button somewhere on your blogger-powered page. Thanks! -->
<p><a href="http://www.blogger.com"><img width="88" height="31" src="http://buttons.blogger.com/bloggerbutton1.gif" border="0" alt="This page is powered by Blogger. Isn't yours?" /></a></p>
<a href="http://www.haloscan.com/"><img width="88" height="31" src="http://www.haloscan.com/halolink.gif" border="0" alt="Weblog Commenting and Trackback by HaloScan.com" /></a>
</div>
</body>
</html>The test of a first-rate intelligence is the ability to hold two opposing ideas in mind at the same time and still retain the ability to function. -- F. Scott Fitzgerald
Comment







Comment